30 minutes to a better website: Free resources and tools
If you’re creating or updating a website on a budget, you’ll know exactly how hard it can be to find top-quality visuals that don’t instantly blow your budget. However, if you know where to look you can find excellent resources and tools that cost absolutely nothing. Below you’ll find a list of some of the best free tools and resources on the web. Whether you’re building a site yourself, or looking for inspiration as you plan a new or updated site with the help of a web designer, there’s bound to be something for you.
Free fonts
You probably don’t think too much about fonts. When a font works well, people tend not to notice it. But when a bad font is chosen, it can have a negative impact on a site’s usability.
To see the difference it makes, let’s convert a familiar site into one of the most hated fonts of all time. Below we see the BBC News homepage rendered in Comic Sans.
Picking the right font (or fonts – there’s no reason why you shouldn’t have more than one on your site) will help make your content easier to read and your pages easier to navigate. Overall, that will lead to more sign ups and sales. Pick a bad font and they’ll look somewhere else.
You can find quality free fonts at these sites
Google Fonts – Sleek and easy to search
Font Squirrel – Promises quality, hand-selected fonts
Edge Web Fonts – Over 500 free fonts
Font Fabric – Launched in 2008, still going strong now
Dafont – Browse fonts by style
Free images
If your approach to sourcing pictures on your site is “I found it on Google images so I can use it on my site” then you could be in for a lawyer’s letter and a substantial bill.
Pictures are expensive – even basic stock images can cost a significant amount. It’s no surprise then that so many people want free images for their website. But if you’re downloading other people’s images and using them without permission, then you’re in breach of copyright and that could lead to legal action – as many website owners have found out to their significant cost.

A creative commons image from Flickr. (source)
Fortunately, there are a number of sites which offer free images. The pictures vary in quality, so sometimes you’ll need to do a bit of digging to get to the good stuff, but there are often great pictures to be had for nothing. You also need to understand the license under which the picture is being offered – if it’s copyright free you can do anything you want with it. If it’s under a creative commons licence, then you’ll have to give credit to its creator and there may be restrictions on the ways the image can be used. You can learn about the different types of creative commons licences here.
You can find good quality free images on these sites
Wikimedia Commons – Usually licensed under creative commons.
Flickr – A mix of copyrighted and creative commons images.
Morgue File – Copyright free – no attribution required.
Pixabay – Copyright free – no attribution required.
500px – A mix of copyrighted and creative commons images.
Free image manipulation software
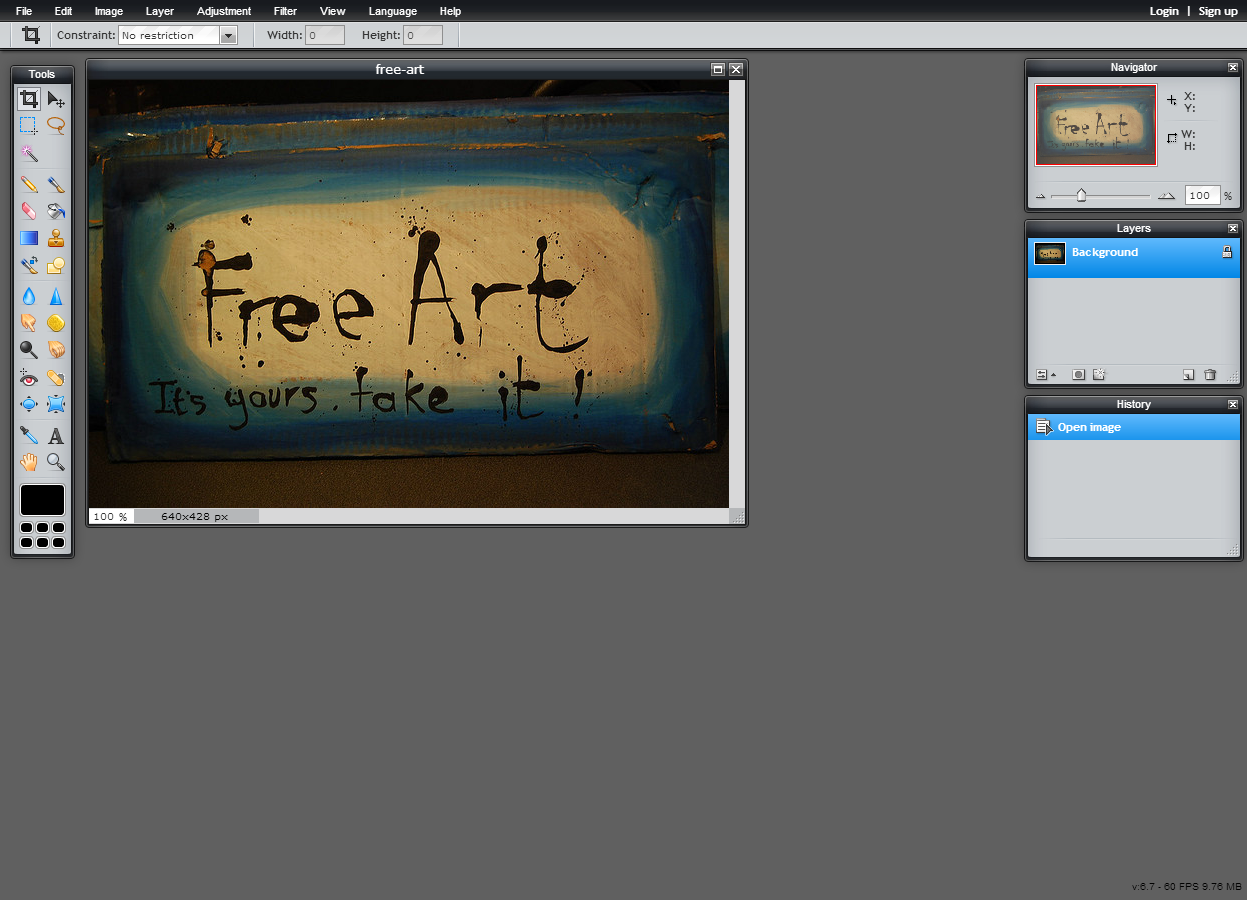
Once you’ve tracked down images you want to use, or if you’re creating your own images, there’s a chance that you’ll want to change them. Clearly, Photoshop is the market leader here, but if you don’t have hundreds of pounds to spare, there are some decent free replacements. Remember, if you’re using an image with a creative commons licence, make sure you’re allowed to modify the picture.
Here are some of the most useful free image manipulation programmes
MS Paint (comes with MS Windows) – If nothing else, it can be used to quickly crop images
Pixlr – Web-based photo editing.
Gimp – Not the best looking website, but it hosts a decent downloadable photo editor.
Photoshop Express – A basic version of Photoshop at no charge. (Also available as an app.)
Paint.Net – Again, the website is a little out of date, but the software is good for photo editing.
Cutting out the clashes
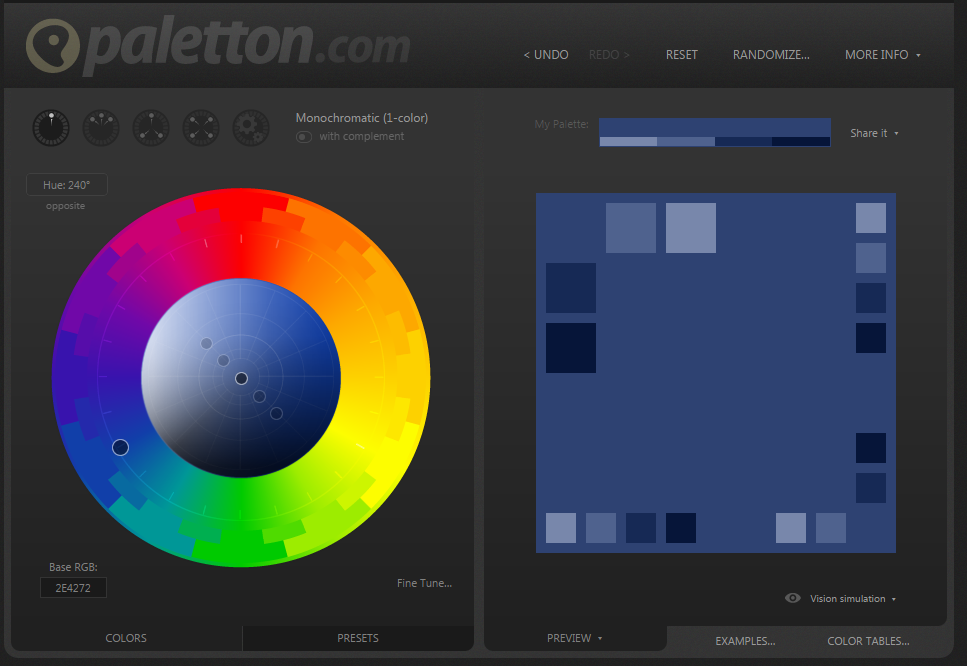
If you’ve got several competing colours on one web page, then things can start to look bad. Fortunately, there are tools available that show you complementary colours based on your initial selection. Using them will allow you or your designer to build a website that doesn’t clash.
Here are some of the best colour palette tools
Paletton – Select a colour and Paletton will mock up a page with complementary shades.
Color – Experiment with this colour wheel until you find a scheme that’s right for you.
ColourGrab – Generates a palette based on an uploaded image
Color Hunter Upload an image you like and get colour suggestions from it
Once you’ve decided on your palette, you can use a TinEye Multicolr search to locate a creative commons image that fits in with your colour scheme.
For experts and aspiring experts
If you’re serious about building website, or are aiming to get serious about it, then Bootstrap is the tool for you. You’ll need a basic knowledge of HTML and CSS to use it, but if you have those skills then you’ll be hard pushed to find a more powerful, free web development framework. The focus is on mobile-first responsive design, so it can help you build a website that is ready for the future of the web.
Did we miss anything? Let us know your favourite free online resources and tools in a comment below.