A beginner’s guide to understanding your website visitors
“I’ve got my website just way I want it,” he told me.
“Green header and menu. A white background with a black font, Calibri, in 14pt. And I’ve got an image of some sheet music on every page”.
We exhibited at the Startup Show last week and I’d got talking to a customer on our stand. He was high on the thrill of building his site, and was desperate to show someone.
“What do you think,” he asked.
That’s always a tough question. Not because I can’t express an opinion. Like any UX enthusiast, I spend hours a week browsing the latest advice in web design.
And it’s easy enough to regurgitate that generic advice. “Reduce your forms to just two fields,” I could say. Or “put your contact details in the top right hand corner of every page.”
But the problem here is I’m not a user of the website. I’m not in the target market. I haven’t visited with a specific task in mind. This means – aside from generic advice – my opinion doesn’t count for much. I’m not the person he should be asking. It’s his website visitors.
Building for yourself and not your visitors
If you’re a small business or a start up, you’ve probably designed your website with yourself in mind. You’ve chosen a template or a design you like. You’ve picked your favourite colours, or ones that stand out to you.
When it comes to images you might have taken them yourself, or used shots that from your offline material. Whether or not you’re on a shoestring budget, you have probably written most of the text for your website, using language that you think everyone uses to describe your products and services.
But the people who really matter in this case are those who are visiting your website – you existing and potential customers. They’re the ones you have to convince to buy from you.
The aim is to make sure your site is easy for this group to understand, navigate and take the action you want them to take – either buying your product or getting in touch with you.
To help you do this, you need to understand how people interact with your website. If you have this information, you’ll be able to identify any problems they face and update or redesign the site to tackle the issues they face.
There are two main approaches to achieving this.
The first is to pretend that you, your friends or some test subjects are actually visitors, and assemble feedback on your and their experiences.
The second is to use some online tools and techniques to gather information directly from the visitors themselves.

Seeing your site through the eyes of your visitor
The following five techniques allow you to realistically imagine the experience of your actual website visitor. Whether you’re just starting out or a design veteran, they’re an invaluable part of understanding what to change on your site.
1. The Blur Test
The Blur or Squint test is an old art school technique used to reveal a design’s focal point and visual hierarchy.
The idea is to look at a blurred version of a page to see what elements stand out. The thing that stands out the most should be related to the purpose of that page. For example, if you want to gather email addresses to generate leads, then the email sign up form should stand out the most.
Blurring a page will reduce it to a bare bone representation of the layout, and should highlight a call to action
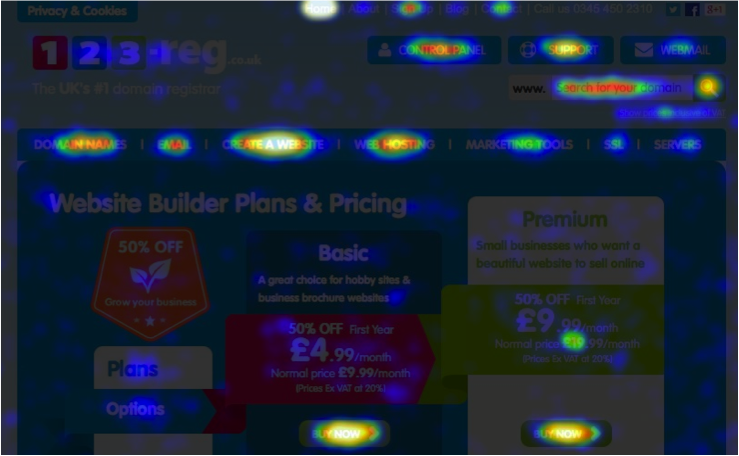
Let’s try here with a page on 123 Reg.

What things do you think our designer wants you to focus on? What are you drawn to click on? What really stands out as a call to action?
Hopefully you chose the “Register your domain..” or the domain search bar. I guess the image might have been distracting.
Do the squint test on your website. If you can’t pass it, then your page objective isn’t being clearly communicated to the user, so you need to make it simpler.
2. The Five Second Test
Another free test that you can do is called the five second test.
Simply show someone an image of your website for five second, hide the image and then ask the person what they remember about the site.
Five seconds may not seem like long at all, but according to research it’s enough time for a website visitor to pass judgment on your site.
You can carry out this test with friends and family. Alternatively, go to fivesecondtest.com, input your URL, and others will carry out a test on your site for free. You can always return the favour and do a few five second tests of other people’s sites.
This test is will usually help you work out if your headlines are easy to understand, if your main image is an obvious one, and the single action you want users to complete on a page.
3. Heuristic testing
Heuristic testing is one to carry out with colleagues.
The idea is to sit down with employees from all parts of your business – sales, production, marketing, development. If you have a business with fewer than five people make sure you’re all involved.
If you’re the only person in your business, try to rope in some close friends or family.
Set them three or four basic tasks to complete.
For example, ask them to find out a piece of information; to navigate to a particular section of the site; or to buy a product. Ask them to instruct you to move the mouse and click on the buttons, and ask them why they are choosing those areas.
This test reveals that we all use different ways of navigating around our site. You take it for granted that people only use one way, but it opens your eyes to different routes.
It also helps you understand what sticks out on the page, and what is hidden and difficult to grasp.
It’s important to ask why people made particular choices – was it because the button was big, or was it because of the price.
Note down common problems you encounter. Use this information to influence your design and copy.

Your tests shouldn’t be this stressful
4. Online User Testing
Online user testing is a crowdsourced usability testing service that provides feedback from testers as they use your site. One of the best examples, which you can try for free, is Peek from UserTesting.com
This type of user testing allows you to ask the visitor to complete tasks, comment out loud on their thought process, and at the same time their screen is recorded.
It’s a cost effective way of obtaining detailed information about how visitors behave while completing tasks on your website. You can find out what they’re thinking, and ask them questions too.
You can also choose the type of person you want to take the test, so you can match users to your own target market as closely as possible.
A really good tip is to try user-testing your competitors’ websites. If you can find something that works there you might be able to use it yourself.
5. Observation testing
Observation testing is where you sit in a room with your subjects and observe them carrying out tasks. You’re able to question and interact with the user as they are performing the tasks.
This provides extensive knowledge of problems and opportunities that just isn’t possible with the previous methods we’ve looked at.
Testing can be done one-on-one or in a group. Using a group gives ideas that have been bounced off each other, so you gain the knowledge of five people in the same time it takes to test just one, saving on the costs associated with repeating the test five times.
However some users may be intimidated by other participants and not put forth their ideas. The presence of an observer can also influence their behaviour.
Observation testing done properly is expensive. You have to pay for the participants’ time, a location for the testing, and someone to administer the test itself.
Realistically, this means that your testers will be family and friends. The location will be their place, and the administrator will be you!
Despite that, its thorough worth the time invested in this technique – you’ll be amazed what you learn.
Getting feedback from your real, live website visitors
The second approach is to gain an understanding from your actual website visitors.
The problem when it comes to the web is that most visitors come and go without a trace. If you owned a physical shop you could ask them directly what they are looking for, and why they’re leaving.
Listening to your customers is more difficult online, so you need to use some tools and techniques to help.
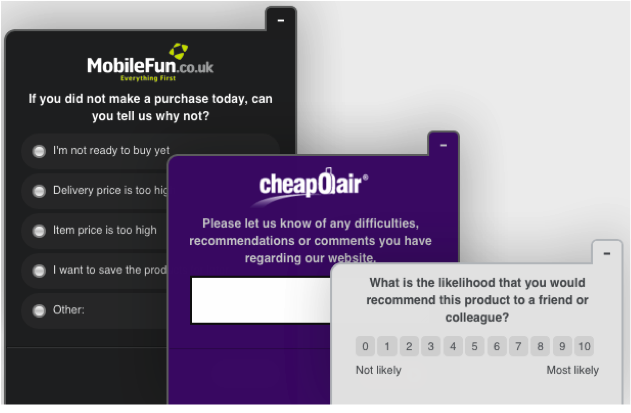
1. Ask them questions with an on-page survey
The first thing that you can try is an on-page survey, in order to get comments from visitors about specific pages on your site.
An on-page survey is a small form that sits either over some content or in the corner of the browser. It allows the visitor to submit brief details about their experience on the page.

You can pose a question that helps you understand their needs. You might want to find out why they’re visiting. You might want their reasons for not purchasing, or any other difficulties they’re having with the site.
On-page surveys are often found in support articles, to find out whether a page was useful. People tend to feedback if they are unsatisfied, so expect it to mostly be negative. But none the less it will provide a wealth of suggestions to improve.
A warning though: asking questions in this type of survey can be perceived to be intrusive, so consider carefully whether the feedback will be valuable enough to potentially impact on your visitors’ experience.
There are lots of providers of on-page surveys – just search on Google.
2. Use heat-mapping to see how they’re using your pages
Knowing where our visitors click is essential for evaluating on-page behaviour. You can see this with a heat-mapping tool.
My favourite one of these is called CrazyEgg.

It provides click tracking and scroll maps of your pages. You can install it by adding simple JavaScript to your website. Any web designer can help if you can’t do it yourself.
The output is a heat-map overlay of exactly where users are clicking and scrolling.
If you see the buttons or links that your users click on, you can make them more obvious and easier to find.
You can also see if users click on pages where there are no buttons or links. Users clearly expect something to happen when they do this, so you might consider adding links to these elements.
3. Let them ask you a question with live chat
Live chat allows you to hear from the group of visitors who wouldn’t call you before they left your site, but don’t mind having an online chat. Some people prefer this low friction, impersonal way of interacting.
Using live chat you will be enable you to find out:
-The pages that cause visitors issues. The page where people click on live-chat will be the one where they need help. That usually means the content or layout of this page is not helping them understand something, so they need to ask a question.
-The products visitors are asking questions about. You will get a clear idea if some products are harder to understand, or if the people they’re aimed at need more convincing.
-The users’ primary questions, concerns, or objections. If you know what question they have in mind, you know exactly what information your should be putting on your site.
There are some added bonuses of live chat. It often increases your conversion rate as your staff can personally help visitors to convert into customers. And it adds a human touch to your website, revealing the people behind the brand.
That’s my top 8 recommendations
Do your website visitors find it easy to understand? Can they easily complete tasks? How do you know if your website gives your visitors what they need?
To answer these questions you need to put yourself in their shoes, or ask them directly.
Both approaches show up huge oversights in your design or copy, instantly sign-posting what needs to be addressed. They’re an essential part of the process I use on the sites I work on. And I think that you should give them a try too.
If you want to get a little more in depth on these ideas, check out our free training course on understanding your visitors.
Which one of these have you tried? What did you find out? Are there any other techniques you’d recommend?
Any questions? We’d love to hear from you on Twitter or Facebook.
