What Google’s Page Experience Update Means for Your Website
The first major Google update of 2021 is on the horizon. It’s called Page Experience and it includes three new Core Web Vitals — ranking signals that Google considers important to measure a page’s overall user experience (UX). The search giants have made several recommendations to site owners to speed up their websites and do their best to provide visitors with a smooth and pleasant experience.
Google has increasingly prioritised user experience in the last few years. Although these page experience signals have been an unofficial part of Google’s policy, as of mid-2021, the three Core Web Vitals will become official ranking signals.
This update is likely to have a significant impact on how Google ranks websites (including yours) in its search results. But don’t worry. In this article, we’ll walk you through the Page Experience update, its Core Web Vitals, what they mean for your website and what steps to take to make sure you’re prepared and in the best possible shape for what’s coming.
What are Core Web Vitals?
Core Web Vitals are key page experience signals that Google uses to measure different aspects of a user’s experience on a website. These signals refer to things like how fast a page loads, how stable its layout is as it loads, and how quickly users can interact with it.
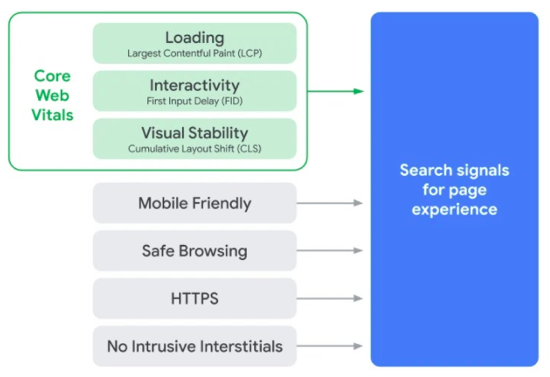
Here are the three Core Web Vitals signals that will roll out this May, as part of the Page experience update:
• First Input Delay (FID)
• Largest Contentful Paint (LCP)
• Cumulative Layout Shift (CLS)
Google will use these metrics to rank websites together with its existing search signals, which include:
• HTTPS, the secure version of HTTP
• Mobile friendliness
• Lack of interstitial pop-ups that are considered intrusive
• Safe browsing, meaning no presence of malware on your pages
Here’s how that looks:

If you’re using the Google Search Console to keep an eye on your site’s performance and health, you can already review your website’s Core Web Vitals. Log in to your Google Search Console account, and then go to Enhancements to see where you stand.
If you haven’t signed up for a Google Search Console account, now’s the perfect time to set it up. It’s free and a great tool to identify issues with your site (including if it’s been infected with malware) as well as opportunities to improve your site’s performance.
Next, let’s go through each of the Core Web Vitals signals to explain what they mean and what you can do to improve your scores.
1. Largest Contentful Paint (LCP)
LCP refers to how long it takes a page to load for someone who visits your site. In other words, it’s the time it takes a user to see your page’s main content on their screen after clicking your link in the search engine results.
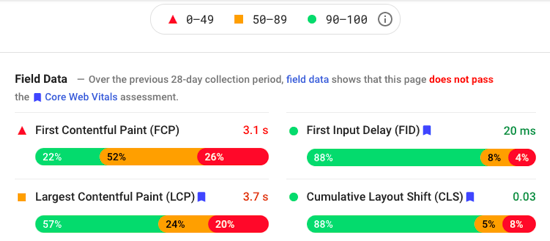
Do you know how fast a visitor can see the text, images, and videos on your page? If you don’t, you can quickly check your LCP score using Google’s PageSpeed Insights tool. Go to PageSpeed Insights, and then enter your website address or the web address of a specific page on your site. Click Analyze and see what shows up.
Here’s an example of how a diagnosis looks:

On the top left, you can also select to view your scores and insights for both Mobile and Desktop.
The great thing about this tool is that it shows you how your site has performed in real world, based on Chrome browser data. For example, for FCP, Google recommends sites to load within 2.5 seconds. That’s considered a good score.

So, if yours takes longer than that to load, you might want to review what’s slowing it down and fix it. Scroll down to the Opportunities section to see some recommendations of things you can do to improve the experience and your scores.
So, what else can you do to speed up your website? Start with these:
• Choose a reliable host and ensure you’re on a server that’s suitable for the amount of traffic you’re receiving. If you’re not, then consider upgrading to a bigger plan. Check out our speedy web hosting plans, capable of running the most demanding and visited websites.
• Clean up your site by removing unnecessary plugins that you don’t really need or use.
• Compress and optimise your images so they take up less space and load faster.
2. First Input Delay (FID)
First Input Delay, also known as Interactivity, refers to how long it takes a user to be able to interact with a page on your site. Unlike the first signal, this second one is a more direct measure of user experience.
So, what does it mean to interact? It means to take any action on your page, such as:
• Clicking or tapping on links and buttons
• Filling out a form and submitting it
• Taping to open your site’s navigation on a mobile device
• Playing a video
Note that Google doesn’t consider zooming in and out, dragging, or scrolling to be interactions.
With this signal, Google looks at whether or not your website is usable by how long it takes a user to do something on your page. Just like with the first signal, Google buckets FID scores into three ranges: good, needs improvements, and poor.

By Google standards, a FID score of below 100ms is ideal. This means that when a visitor lands on your site and clicks on a button, your site needs to acknowledge, respond to that click, and load the requested content within 1/10th of a second.
If you think about it, that’s what makes a smooth, enjoyable user experience. If you see that a page finished loading and you click on a button or submit a form but then nothing happens, that can be frustrating. So frustrating that some visitors might think your site is broken and decide to leave.
So, what can you do about it? You need to make sure that your site works properly and that it responds quickly to any action that users take, whether it’s a click on a Buy now button or a tap to play a video. Just as with LCP recommendations, consider removing any 3rd party plugins you don’t use or need so your pages can load faster.
3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift refers to how stable a page is as it loads. For example, if you visit a page on a site and elements start to move around as the page loads, that’s not a good user experience. CLS looks at how long it takes for elements o stop moving around as the page loads.
By Google standards, a CLS score of below 100ms is ideal.

This signal is even more important for mobile users since elements like images tend to shift around on smaller devices. So when you look at your CLS scores, make sure you review them for both mobile and desktop as they might differ.
One thing you can do to improve your CLS score is to optimise the images, videos, infographics, and other media on your site. You want to ensure they display properly right away according to the device used, be it desktop, tablet, or mobile.
The 123 Reg Website Builder and Core Web Vitals
If you’re using the latest version of the 123 Reg Website Builder, then we’ve already made a range of changes to help make sure your site is ready for the Page Experience update. These include:
• Setting a minimum height for a photo gallery, preventing content below the gallery being pushed down as it loads.
• Detecting the width and height of images and setting these attributes in the image HTML tag. This allows browsers to reserve space while an image loads. Browsers calculate the aspect ratio of an image, so it remains responsive. This change also applies to image widgets.
• Detecting custom fonts and embedding them into the HTML of the page so browsers can display them immediately.
• Optimisation of background image slider loading.
• Providing browsers with hints about CSS loading priorities.
Wrapping up
Google’s Core Web Vitals signals are all about ensuring that users have a fast and pleasant experience on any website they visit. As a website owner, it’s what you want too – to provide a space that potential customers can visit and quickly find the information they’re looking for, submit a form to get a price estimate, and buy from you.
Hopefully, the information in this article has helped you make sense of Google’s upcoming Page Experience update and what you can do to get your site in the best possible shape for success.
Need more help when it comes to getting started with SEO? Here are seven SEO tips for a new website.
