25 tactics to improve visitors’ experience on your website
Imagine these scenarios:
A prospect visits your website for the first time. They land on your homepage and can’t seem to figure out what your business is about. All they see is a busy page with blocks of text, images, and sliders. There’s also no call-to-action button so they don’t know what to do next. They click your site’s top menu but there are so many options that they don’t know which to click. They leave.
Another prospect visits your website after receiving a recommendation from a friend. They find the product they want to buy but there are so many hoops and steps in the checkout process that they get frustrated. They leave.
These scenarios are more common than you think. That’s why a great user experience (UX) is so important for your business success.
If you’re not familiar with it, UX defines users’ impressions of your website based on how simple it is to 1. Find information and their way around your site and 2. Take the next step (book an appointment, fill out a form, buy a product).
When you improve UX, you’re making it easy for prospects to find what they’re looking for and do what they came to your site to do. No confusion, no distraction, no pain.
In this post, we’ll look at 25 simple website changes that can improve the experience of anyone who visits your site.
Ready? Let’s get started.
Branding
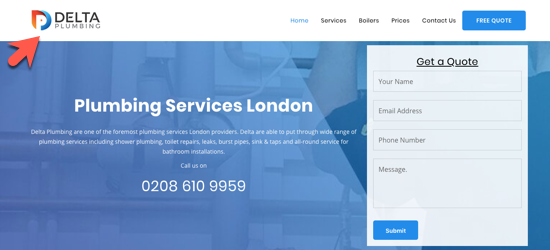
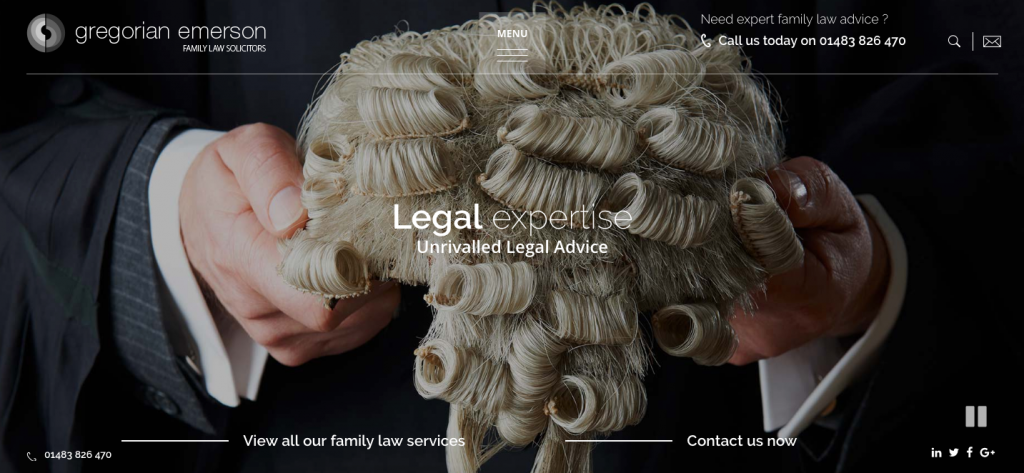
Make your logo visible. When a prospect visits your site for the first time, can they see your logo? It doesn’t have to take up half a page but it does need to be visible and not crowded by other design elements. Place it in the top left corner and give it breathing room.
 Add a favicon. Do you know that tiny image in the tab of your browser, next to your page title? That’s a favicon and it helps people quickly identify and navigate to your site, especially when they have lots of tabs open. It can also make your brand sticky as the more people see your favicon, the more they’ll remember and associate it with your brand.
Add a favicon. Do you know that tiny image in the tab of your browser, next to your page title? That’s a favicon and it helps people quickly identify and navigate to your site, especially when they have lots of tabs open. It can also make your brand sticky as the more people see your favicon, the more they’ll remember and associate it with your brand.
If you have a WordPress site, read this article to learn how to create and add a favicon to your WordPress site. And if you’re a 123 Reg customer using our Website Builder, just go to Settings in your site editor, and then click Site Icons to add a favicon to your site.
Cut down on colours. Using too many colours on a site, or colours that don’t complement each other can confuse your visitors. Stick to a simple colour palette with up to four colours for your entire website. Here’s a simple example:

Tools like Color Hunt or Adobe Color Wheel are great for quickly developing your site’s colour scheme.
Cut down on fonts. Just as with colours, don’t go overboard with fonts. Use a small number of elegant fonts consistently throughout your website and blog. Also, use bold and italics sparingly.
Consistency is key. You know what makes a brand forgettable? Inconsistency. Make sure that your basic brand attributes such as colours, fonts, slogan, and logo are used consistently on every page of your website and blog (and outside of it, too).
Messaging
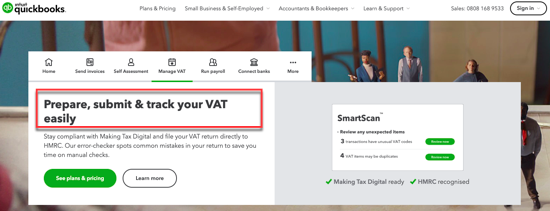
Make your headline clear and sticky. Does your headline make it clear what your business is about? Can first-time visitors understand and get excited about the solutions you’re offering? If not, rewrite your headline immediately to ensure that anyone who visits your site knows they’ve come to the right place.
Here’s an example from Quickbooks:

Need some help? Check out these six free tools to create powerful headlines.
Remove sliders, they’re the lazy marketers’ friend. Sliders make a website busy. They also require additional large images to load as well as javascript. This means that your site can take longer to load, which can frustrate and drive visitors away.
Besides, they dilute your core message. You don’t need a slider. Go with a single powerful headline instead and focus prospects solely on that.
Get to the point. Your visitors are busy people. So, if there’s too much text on your web pages, they’ll get distracted and won’t know where to look or what to do next. Edit the content on your pages and only keep the information that’s necessary for visitors to understand who you are, what you do, and why they should buy from you.
Credibility
Get rid of generic stock photos. Those photos with business guys in suits shaking hands or walking along growth charts won’t convince anyone you’re a professional or a trustworthy company to do business with. On the contrary, you might lose prospects’ trust because most people view them as “fake”.
Replace all those stock photos with authentic ones. Or, better yet, take your own photos. It’s easier than you might think. Read this guide that explains how to get the perfect images for your website.
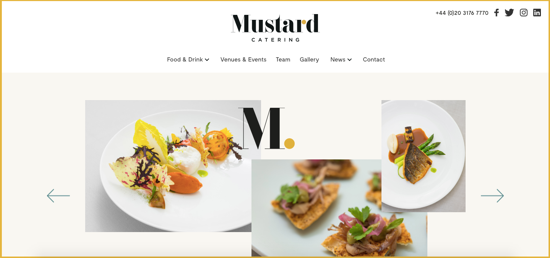
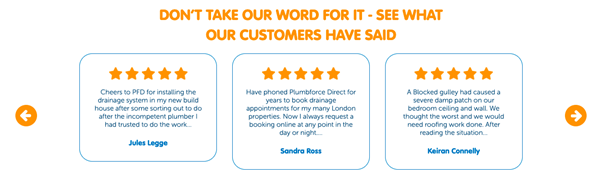
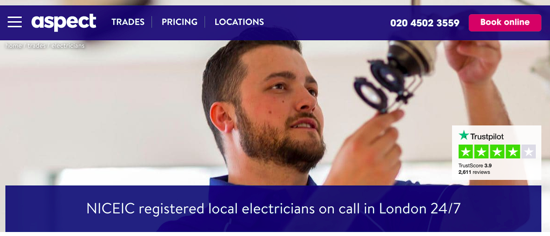
Show off your reviews and awards. Are you an award-winning catering company? Do people love your web design or gardening services? Then why are you not bragging about it?
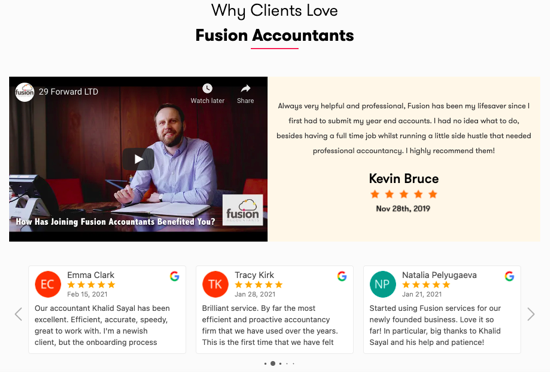
Sure, you can have a dedicated testimonials page but make sure to also put some of those testimonials, reviews, ratings, and awards on your homepage for everyone to see. This is an effective way to build a sense of trust in your website. And it’s trust that compels visitors to take that next step and do business with you.
Here are some examples of how to show off your reviews and awards on your website:


Read our small business guide to learn what makes a good testimonial and how to collect customer testimonials with ease.
Readability
It’s a well-known fact that most people don’t read online. They scan.
So when a visitor lands on a page, the first thing they do is scan and try to divide the content into digestible chunks of information. They do this so they can quickly determine if the content is relevant to their needs.
Here is some advice on how to format your content to make it easy to read and scan:
Break it up. Your content may be great but if it’s difficult to read, no one will. So break it up into sections, then add subheadings to summarise the content and improve readability.
Make use of bullet points. Another effective way to make your content easy to skim is by turning long paragraphs of text into a simple list of bullet points.
Here’s an example:

Increase white space. Let your visitors (and your content) breath by increasing white space between lines and sections. It makes the content easier to read, especially if you have a lot of text on your pages.
Layout
Optimise layouts for natural scanning patterns. According to eye-tracking studies, users scan pages in an “F” pattern. This means that we usually read the first few lines and then we start skipping down the page, only catching parts of the message.
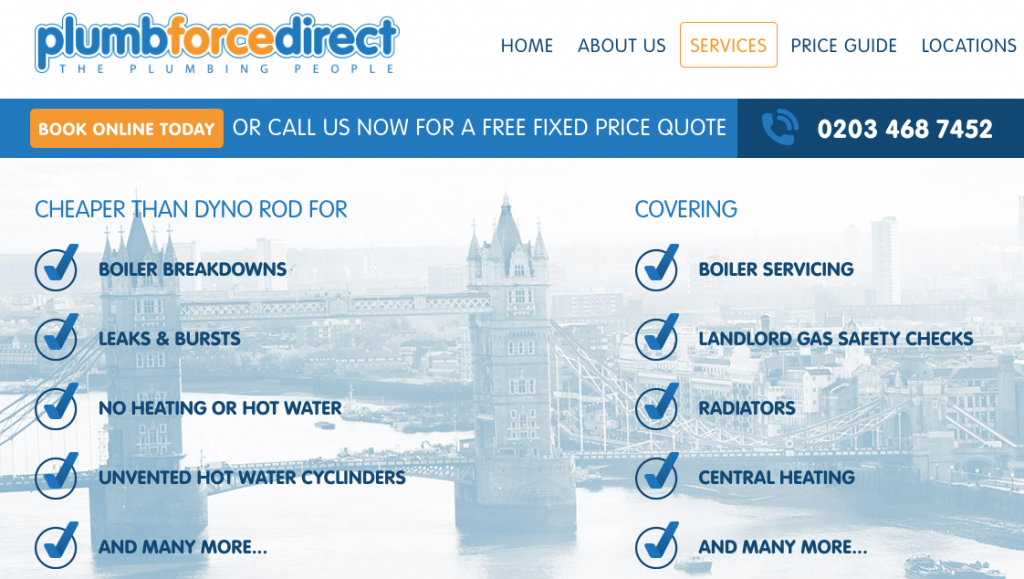
Since we’re more likely to give our full attention to the text or the items near the top of the page, make sure you put your most important message, product, or service first.
Navigation
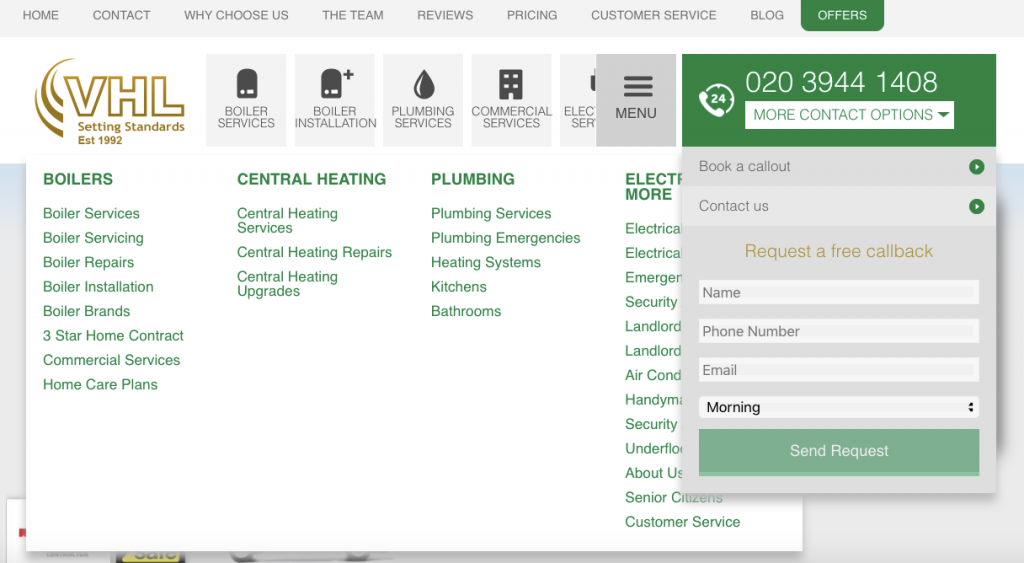
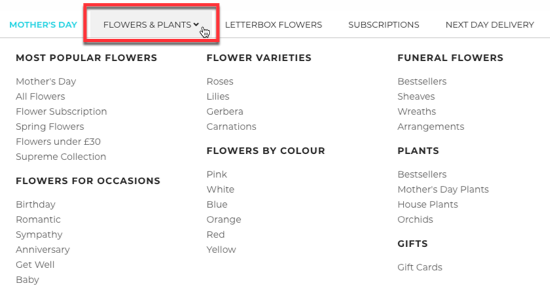
Reduce the items in your navigation. If you have a menu that looks like the one in the example below, you need to fix it right away.

Navigation menus with too many choices often lead to no choices at all. Why? Because visitors get distracted and confused, then give up and leave.
So, review your site’s navigation and remove any unnecessary pages. Only keep your most important product categories or services. Then simply link to secondary pages from your main pages.
Here’s an example:

Fix those broken links. You probably have broken links that show visitors a “not found” message. Don’t worry, every website has a few. But that doesn’t mean you shouldn’t fix them. Broken pages hurt visitors’ experience on your site and their trust in your business. So make sure you fix them right away. Read this post to learn how to find and fix broken links.
Search engine optimisation
Optimise your title tags and meta descriptions. If you’re not familiar with these tags, they’re bits of HTML code that tell search engines and users what your site is about. Title tags and meta descriptions are also important because they show up in the search engine results when people are searching for your business. So, when used properly, they can act as a “hook” of your advertising in the search engine results.
So, get writing and optimising these essential elements using keywords that are relevant to each web page on your site. Need tips and advice? We’ve got you covered with a beginner’s guide to writing title tags and meta descriptions that get clicks.
Optimise your images. Many site owners forget or skip this step, and that’s probably because they don’t know what they’re missing out on.
From attracting users to your site who are running searches directly on Google images to reducing site load time and boosting rankings, optimising your images is a must. This guide to optimising images for search engines shows you how.
Speed up your website. If your site takes more than a few seconds to load, you’re not only providing a bad user experience but might also lose revenue. How much? Research shows that just a one-second delay in loading can lead to a 7% decrease in conversions. Here’s how you can get your site up to speed.
Leads and sales
Call out your call-to-action (CTA). If you don’t have a prominent CTA on every page of your website, you need to fix that. A CTA needs to be a button, not a text link, and it needs to be visible so no visitor is confused as to the next step they should take.
Here’s an example of what a CTA is not:

Can you tell which one’s the CTA? Probably not.
Now here’s an example of a clear CTA:

Cut down on CTAs. The most common issues with calls-to-action are either the lack of one or an overabundance of them.
A CTA should help guide visitors to the next step. If there’s no call-to-action, they won’t know what to do or where to go next. If there are too many CTAs, it can be confusing not knowing which one to click.
Our advice? Try to stick to no more than two different CTA buttons on any web page, no matter if it’s the homepage, a product or service page, or a Contact page.
Make links look like links. At first glance, can you see the links on this page? Probably not.

Don’t hide your links. You have no reason to. On the contrary, you want visitors to click them to visit other pages on your site. So make them obvious. Use the colour blue. It’s what users expect to see.
Optimise your forms. No one likes to fill out forms. People just want to download that resource, buy that product, or receive a call back from you. If your forms are overly complicated and long, most people will give up and leave your site.
Make it easy for prospects to do business with you by keeping your forms short and simple. Considered removing any extra field where you’re asking for customer information you don’t actually need or plan to use. You can find lots of other useful tips and advice in this post by Andrew Coyle on how to create better forms.
Experiment with your opt-in messaging. Want to build or grow your email list? Try communicating different benefits and using different CTAs to entice visitors to sign up for your mailing list.
A simple example would be to replace a call-to-action like “subscribe” with one that says “sign me up”. You can find lots more ideas in this post on how to build your first email list.
Engagement
Make it obvious how to get in touch. Many of your prospects will have questions or concerns. Don’t make it difficult for them to get the answers they need.
Make your contact information visible, including phone number, email address, and physical address (if you have an office or a physical store). If you sell lots of products or expensive ones, consider adding a chat feature so prospects can get their answers as quickly as possible.
Wrapping up
Providing prospects with a great user experience is critical to your business success. As you can see, you don’t need a complete redesign to improve your website and make your visitors’ experience an easy and pleasant one.
You’ll be surprised just how much of a difference these little changes can have on customer satisfaction and revenue.
