What does a 404 error mean for my website and how can I fix it?
404 codes are one of the most common website error messages around. You’ve likely seen at least one in recent weeks, and you’ll know how frustrating they can be. A 404 error occurs when someone tries to access a page that doesn’t exist – that’s why it usually appears as “404 – Page not found”.
The most common situations that will lead to someone seeing a 404 error on your website are:
- They click on a link/bookmark to a page that has been deleted
- They click on a link features a typo
- They manually enter a URL into their browsers address bar but make a typo – for example 123-reg.co.uk/domain-nmes would return a 404 error
That’s why 404 errors are so common – because just a slip of the finger from a website owner, or visitor, can cause them.
Why do I need to worry about 404 errors?
Tempted to ignore 404 errors because you think they’re not doing any obvious harm? Don’t! 404 errors can be hugely damaging, and the worst thing is you may not even know things are going wrong.
If someone tries to visit your site and clicks on a link that presents them with a 404 not found error, then they may quickly give up and head elsewhere – that means you’ve lost a potential customer.
Likewise, if someone is already navigating your site and they click an internal link which takes them to a 404 page instead of their intended destination, they’re probably not going to stick around.
If people encounter 404 errors on your site, they’re likely to get frustrated and view the site as untrustworthy, making them less likely to do business with you. And of course if those 404 errors occur somewhere in your order process, they’ll be a direct cause of lost sales.
That’s why it’s so important to be on top of 404 errors and fix them when they occur.
How to prevent and fix 404 errors
So how can you identify and deal with 404 errors? Well, the first thing to do is take preventative measures to avoid problems whenever possible.
That means double checking you’re using the correct URL in any social media posts you make, or marketing emails you send. Including a link that leads to a 404 error in a promotional message is not only embarrassing, it will lose you sales.
The second preventive step to take is to avoid deleting pages where possible and use redirects (sometimes called 301 redirects) instead. If you redirect an old URL to a new one then anyone who clicks on a link featuring the old URL will be directed to the new page and won’t see a 404 error.
Remember to only use a redirect if it makes sense. For example redirecting the page for an old version of a product to the page for a new version of the same item makes sense, but redirecting an old “contact us” page to a page listing your products doesn’t.
If you’re using 123 Reg Website Builder, this guide explains how to create redirects.
People using different platforms may need help from a web designer as some technical knowledge is required.
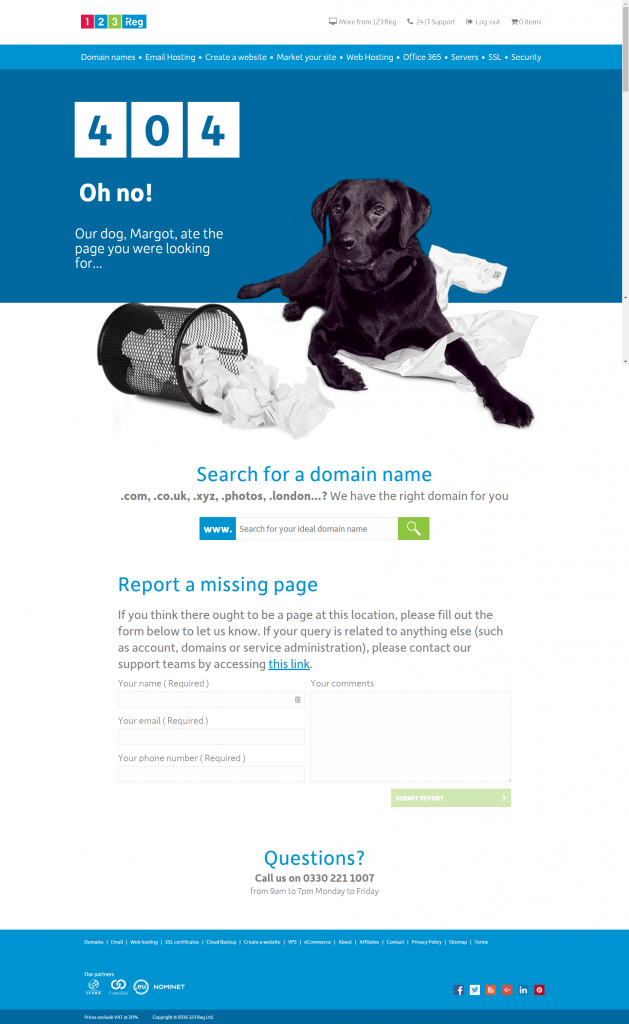
Next up, you need to make sure that your 404 page is as useful as possible to site visitors. You’re never going to eliminate all 404 errors (people will always make typos in the address bar) so it’s a very good idea to create a custom 404 page that is more useful than just a message which says “not found”. What do we mean by this? Well, let’s take a look at an example.

That’s the 123 Reg custom 404 page. Aside from featuring a large picture of our office dog, Margo, it also lets anyone who visits the page quickly navigate somewhere else via the bar at the top. Alternatively, they can search for a domain name, or even report a missing page to us if they feel they shouldn’t be seeing a 404 error.
So instead of a dead end which may lead to someone leaving the site, our 404 page is more like a minor diversion which should allow visitors to find what they’re looking for.
This guide explains how to create a custom 404 page. You can then follow our guide to uploading a custom 404 page to your website. Or you can always ask you web designer to do it for you.
Finally, you need to identify any existing 404 errors you site has and get rid of them, and then keep an eye out for any 404 errors that may occur in the future. To detect and monitor 404 errors use Google Search Console (formerly Webmaster Tools) . To get started, check out our guide to using Search Console. Once you have it up and running, use it to identify 404 errors (the guide shows you how) and then either use a redirect, or remove the link in question (if the link is on your site) or email the site owner and ask them to update the link (if the link is on someone else’s site).
It’s also absolutely crucial that you monitor your site’s most important pages to ensure that unexpected 404 errors don’t cost you sales.
If you use goal tracking in Google Analytics (and you should), then you can create custom alerts to tell you if there is an unexpected drop in conversions on your site. If there is, you can investigate and fix any problems (including 404 errors) that are preventing people from making a purchase.
An alert of this kind will let you identify the problem much sooner than if you wait for an error to appear in Search Console, or for someone to tell you something isn’t working properly.
This guide explains how to create custom alerts in Google Analytics.
Summing up
404 errors may be common, but that doesn’t mean they’re nothing to worry about. As we’ve seen, a 404 in the wrong place and spell disaster for your website and your business. So make sure you deal with any 404 errors you currently have, and take steps to prevent them from happening again.
