Mobilegeddon 2? Your guide to preparing for Google’s upcoming mobile update
Google will be increasing their focus on mobile-friendly sites, almost a year after releasing the Mobilegeddon update. The announcement was made via their Webmaster Central Blog, which states that this last update would “boost” the effects of their mobile-friendly algorithm that rolled out in April 2015. The update only applies to mobile search results, and not desktop.
This second update is scheduled for release May 2016 and will only affect sites that aren’t mobile-friendly. If you’re already mobile-friendly, you have no reason to worry. However, if you’re concerned, you can always use Google’s Mobile-Friendly Test tool to check if your site is mobile-friendly.
Google’s official statement highlights that this update is aimed primarily at non-mobile-friendly sites, which means we’ll likely see more significant changes penalties for sites that don’t offer a good mobile experience to their visitors.
In this post we’ll look back at the original mobile-friendly algorithm update and share some tips on how you should prepare for the sequel.
Introducing: Mobilegeddon 2.0
To refresh or help the uninitiated, the original Mobilegeddon was released into the wild a year ago, in April 2015, and it made mobile-friendliness a ranking signal for mobile searches. Google’s message seemed clear: your site better be mobile-friendly by April 21, 2015… or else.
Let’s dive into some specifics:
- The update only applied to searches on mobile devices, so desktop and tablet searches were unaffected.
- Mobilegeddon became a ranking factor in mobile searches alone. So if Google were to choose between two pages of similar relevance and quality, it will choose to display the mobile-friendly page in mobile search results.
- If your competitors’ sites aren’t mobile friendly, then your site could show at the top of the mobile search results, which means you’ll receive many more visitors in the long run.
According to Moz.com, the number of mobile-friendly web pages in mobile search results increased by two percentage points (from 70% to 72%) after the original update rolled out.
Now that we’ve dissected Google’s initial implementation of the mobile-friendliness ranking factor, let’s turn our attention to the sequel. On March 16, in a blog post titled “Continuing to make the web more mobile friendly,” Google shared its preference for mobile-friendly sites:
“Today we’re announcing that beginning in May, we’ll start rolling out an update to mobile search results that increases the effect of the ranking signal to help our users find even more pages that are relevant and mobile-friendly.”
The post goes on to explain that sites that are already mobile friendly won’t be impacted by the update. However, Google will be turning up the volume on its mobile-friendly ranking factor. So, if your search rankings have dropped last April, chances are they will drop even more if you haven’t made any changes since then. So make sure that your site is mobile-friendly this time around. Or else!
What do I need to do to make my website mobile-friendly?
For those of you who already had a mobile-friendly site before April 2015, congrats! It means you were ahead of the curve and your site will only continue to benefit from being mobile-friendly. It also means that you don’t need to do anything before May, when Mobilegeddon 2 is set to release.
If you don’t know if your site is mobile friendly, there’s a simple way to find out. Visit Google’s Mobile-Friendly Test page, enter your site’s homepage URL and click Analyse. If your site isn’t mobile-friendly, Google will also explain why. Another tool you can use to check the status of your site is Mobile SEO and it works the same – you enter your website URL and the tool checks and returns any mobile SEO issues that need fixing.
One of the most important decisions you’ll make when setting up a site is deciding whether you want to use a responsive, dynamic serving, or separate site configuration. While Google prefers responsive design, it supports all three options as long as you have set them up properly.
Let’s explain what each option entails.
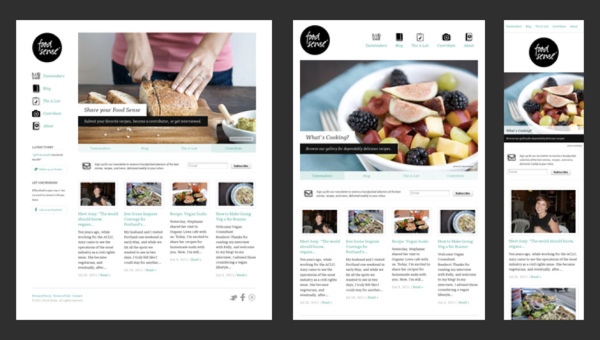
RESPONSIVE – This refers to a flexible design that automatically adapts to the size of a user’s screen. It means that a page will display properly whether your visitors access that URL via a desktop browser or a mobile browser.
Here’s an example from Food Sense:
The most important elements to consider from an SEO point of view are:
- The viewport tag – Add this meta tag to the head of the page to tell browsers that your page will adapt to all devices: <meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
- The picture element for images – For responsive images, include the <picture> element.
So if you decide to opt for responsive design, keep in mind that you’ll also have to optimise your images and test your site on various browsers and devices (or use a good user-agent emulator) before pushing it live.
For more information, read this short tutorial from Google on mobile-friendly websites.
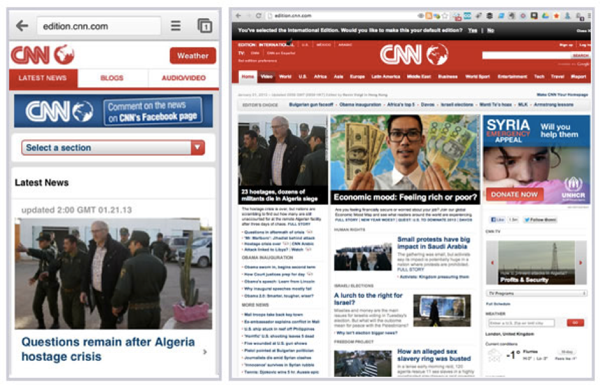
DYNAMIC – If you’re on a budget or don’t have the resources to do a complete site redesign, or if you want to show different content for mobile users than you do for desktop ones, dynamic serving is a good solution. This allows you to use one URL to display different sets of HTML and CSS depending on the type of device that a visitor is using to access your site.
Here is an example:
Dynamic serving, or displaying different content based on a user’s device, is done using the Vary HTTP header.
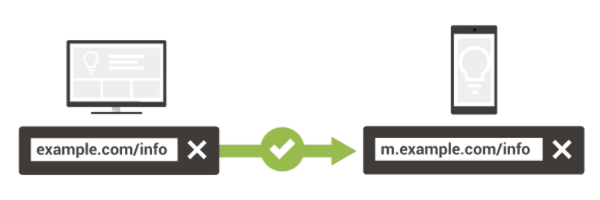
SEPARATE – This option allows you to serve different code to each device, and on separate URLs. So you can choose to host a mobile version of your site on a separate URL such as a mobile sub-domain (m.example.com), an entirely separate mobile domain (example.mobi), or even in a sub-folder (example.com/mobile). This configuration will detect the user’s device and redirect them to the appropriate mobile page.
Make sure to signal the relationship between the two URLs by using the <link> tag with rel=”canonical” and rel=”alternate” elements. You can find more information in this tutorial from Google.
What if you’re using a CMS?
If you’re using a CMS, there are some quick methods to make your site mobile-friendly. Here are some tips depending on the CMS you’re using:
WordPress – You’ll need to check if the theme you’re using is up-to-date and mobile-friendly. If your theme isn’t mobile-friendly, you should consider switching to a new responsive theme. If you want to keep your desktop version and in addition to provide a mobile-friendly version for mobile visitors, you can do that too using third-party tools and plugins like WPTouch. Learn more about making your WordPress site mobile-friendly.
Joomla – The process is similar to WordPress. Make sure to update your Joomla version, your theme and any third-party extensions you’re using. Then check if your site is mobile-friendly using Google’s Mobile-Friendly test tool. You can also use a variety of Joomla extensions to help you to convert your site to a mobile-friendly version. Read this tutorial for more instructions.
Drupal – There’s a fantastic Mobile Guide for Drupal that you can use to make your Drupal site mobile-friendly so make sure to give it a read. You should also check out the Drupal Guide for Responsive Web Design for more useful advice.
Magento – Update your Magento version and theme if necessary, and then use Google’s tool to ensure your site is mobile-friendly. Read this tutorial for extra tips and advice on how to ensure your Magento site is mobile-friendly.
Prestashop – The PrestaShop Mobile theme is included in PrestaShop v1.5 and beyond. For PrestaShop versions 1.4 or below, the add-on can be downloaded here.
For other CMS, check out this tutorial.
Common mistakes to avoid when designing for mobile
When designing for mobile, make sure you avoid making these common mistakes:
Blocking JavaScript, CSS, and Image Files – If you deny Googlebot access to the JavaScript, CSS, and image files used by your website, it can harm how Google’s algorithms see and index your content, which might harm your rankings.
Unplayable content – When users visit a page on your site with content not supported on a mobile device, like a video that requires Flash, they’ll see an error message. Instead consider using HTML5 standard tags to include videos and animations. You can use Google Web Designer to easily create animations in HTML5.
Slow mobile pages – You don’t want to lose visitors because it’s taking your site too long to load. Use Google PageSpeed Insights to check and ensure your mobile site loads quickly. This will show you whether your site has any issues that are slowing your pages down and need fixing quickly.
Here are some more common mistakes you should avoid making when designing for mobile.
Now, if resources are slim, or if all this seems too complicated, why not use our Website Builder tool and see how easy it is to import your old site into a new mobile optimised theme.
Best practices for building your mobile-friendly site
Following are a few key things to consider when creating your mobile-friendly website:
Think mobile first if you’re rebuilding your website. With the growing number of mobile users, you can’t afford to get left behind. So the idea is to have a mobile site first and then expand it into pages for tablets and desktops. There’s nothing you can put on a mobile page that can’t be loaded on the desktop version.
Designing a mobile site second is also an option, but it might make your job more difficult. You’ll need to think about the elements of your desktop version that also need to be on the mobile version. You’ll also need to map out the content path that visitors will take on that page.
Pay extra attention to navigation on small screens. Instead of showing the desktop site’s navigation, which is likely too large to show on a mobile phone screen, consider optimising your mobile navigation.
Test, test, test. Make sure to test your site on the top devices that up to 90% of your visitors are using. Don’t know which devices your visitors are using? Go to your Google Analytics account, then Audience -> Mobile -> Devices.
Optimise for touch. This means using buttons instead of links as this tells users where exactly to click to activate a link. Since users can’t hover or right click with their fingers, this is the best way to define the clickable space. You should also make your phone number click-to-call to make it easy for users to give you a call with a simple tap of a finger.
Remove unnecessary design elements and content. Take a good look at all the elements and content on your page. Are all of them necessary to send your message across? If the answer is no, then remove them altogether.
Rearrange your content into one column. Use visual elements to show users where one piece of content starts and ends. If you have content-heavy pages, you can include navigation at the top, allowing visitors to quickly jump to the part they’re most interested in.
Extra resources:
A responsive ecommerce masterclass from Nixon: part one
Designing for Mobile Micro-Moments
Technical considerations
Ensure your site loads quickly even when visitors have connectivity issues. To help with that, you should compress images and code. Use Google’s PageSpeed Insights tool for further recommendations on how to speed up page load time.
Test your site on different devices and browsers. While your site might look great on an iPhone that doesn’t also mean it will also look great on the wider Samsung Galaxy.
Avoid Flash. While Flash is supported by most desktop browsers, iPhones and Windows phones don’t support it at all. So instead use HTML5 for all your videos and animations.
Optimise images. Use tools like WP Smush to compress your images and help your pages load quicker.
Other SEO benefits of a mobile website
General benefits:
- Local search – Most people today search for local businesses on the go using their mobile phones. Make sure your business is easy to find by having a mobile-friendly site.
- Using structured mark-up helps you to stand out in mobile as well as desktop searches.
- Don’t block any of Google’s mobile user agents in robots.txt
- Create sitemaps to help search engines discover your content
If your website design is responsive:
- Optimising for desktop will have the same benefits for mobile too so desktop SEO rules still apply.
If mobile site is not like desktop (dynamic serving)
- Do keyword research for mobile searches and see if other keywords perform better on mobile than they do on desktop.
- If your mobile site is different from your desktop version, use shorter titles and descriptions so they display properly on smaller screens.
If you’re using a mobile subdomain:
- Mirror the desktop structure.
- Make sure to use the correct tags to avoid duplicate content.
- Don’t worry about using 301 or 302 because rel=”alternate” overrides the redirect.
- Send mobile pages to their corresponding page on desktop, and not all to the homepage.
- Allow users to go to the desktop site if they prefer it.
- Avoid cloaking by specifying the user agent so Google can discover what your users discover, including a separate mobile website.
Wrapping up
There’s a simple reason why every site should go mobile sooner rather than later: the percentage of mobile web searches and the impact of Google’s mobile-friendly ranking factor will only increase with time. Mobile is not only the present, but also the future, which means you’ll have to get on board eventually. Your competitors are already doing it so why aren’t you?
Here’s the thing: the main reason Google loves (and rewards) mobile-friendly sites is because they deliver a great user experience for mobile users. Sticking with only a desktop version of your site that isn’t mobile-friendly will only alienate your potential customers (and obviously send them to your competitors’ sites instead).
So, if you’ve been putting off a website redesign or have been thinking if it’s really worth creating a mobile site for your business, Google’s upcoming mobile update might be the motivational kick-start you need.